AI Summary
This AI-generated content is derived from the source article.
The graduation project features a vi
Graduation Project Video Showcase #
Image Showcase #
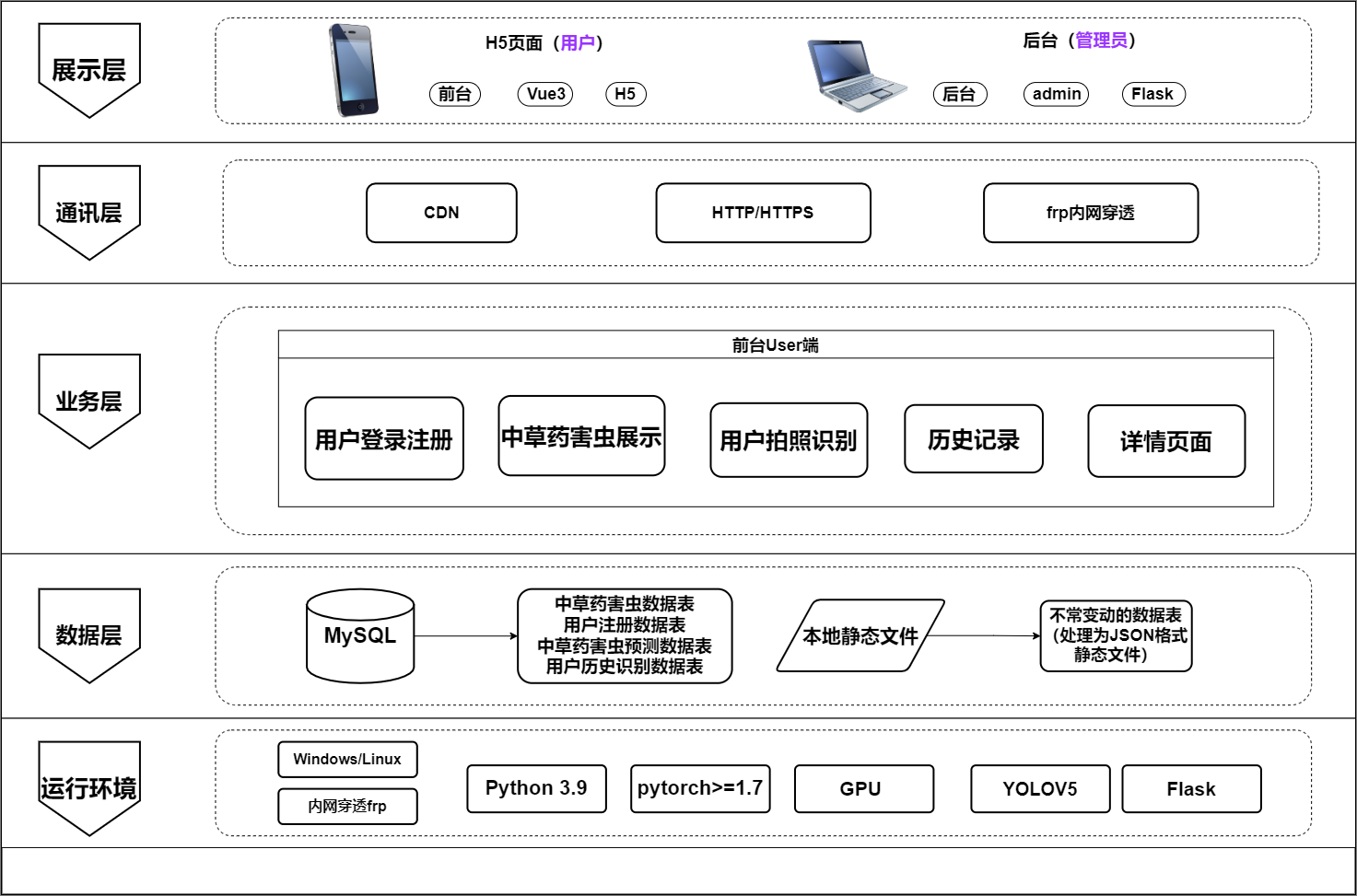
System Architecture #

Front-End Functional Design #
Libraries Used in the Front-End #
Vue3vant3echartfor data analysisswiperfor carousel effectshtml2canvasfor poster creationnprogressfor request loadingcompressorjsfor image compression
Front-End Performance Optimization #
- Use webpack to analyze performance-consuming files and plugins (BundleAnalyzerPlugin) and separate them one by one.
- Use CDN for static acceleration. Common components like Vue, vant, swiper, echart, and html2canvas are loaded via CDN (handled differently for production and online environments).
- Enable Gzip acceleration for both front-end and back-end. The front-end generates compressed files using gzip, and the back-end uses nginx to enable gzip static acceleration.
- Use asynchronous loading for components. Vue3’s
defineAsyncComponentis used to separate asynchronous components into individual chunks.
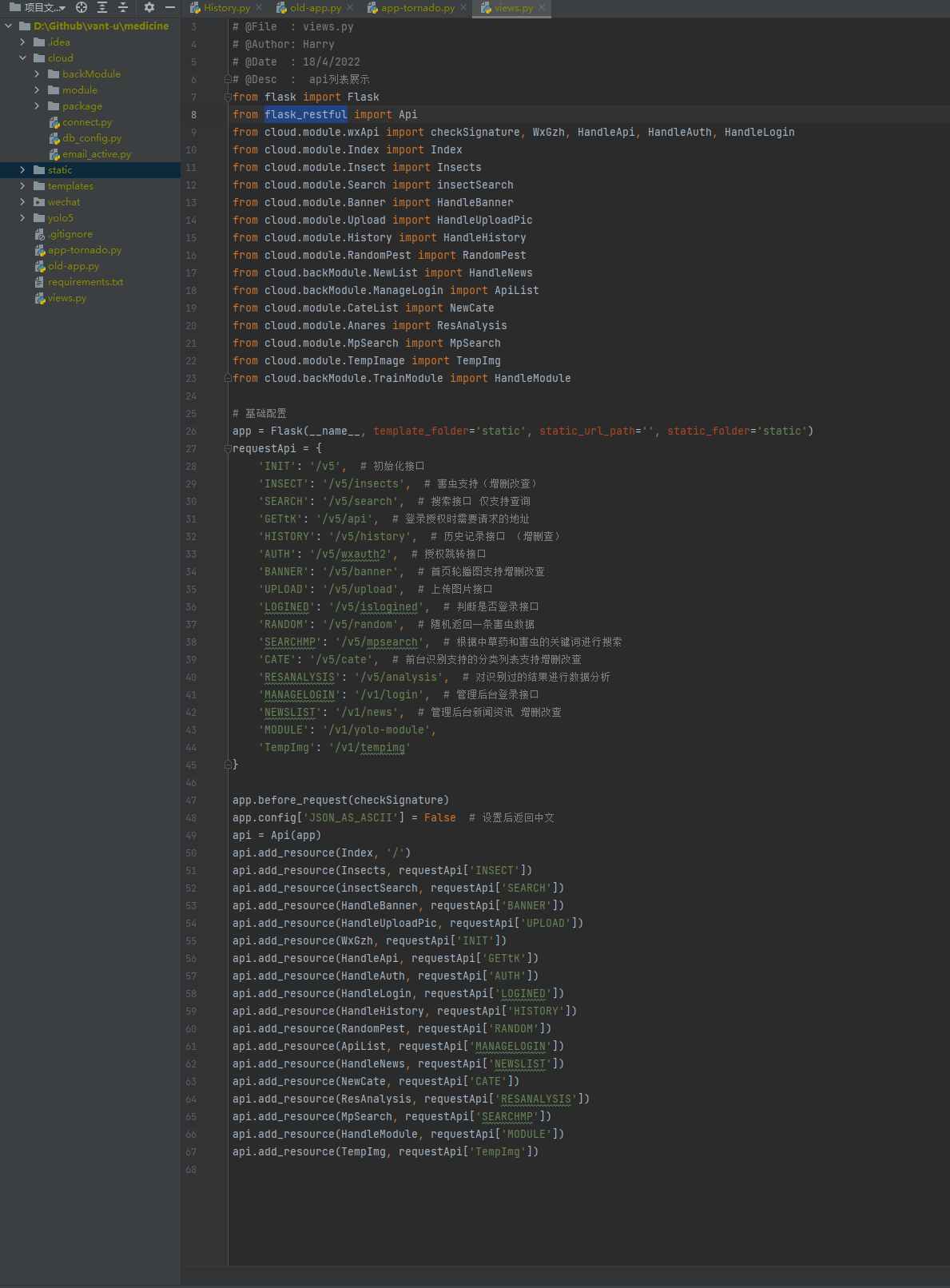
Back-End Introduction #
Technologies Used in the Back-End #
- YOLO-v5
- Flask
- Tornado (using Tornado’s WSGI module to host Flask applications)
- flask_restful for modular handling and easier maintenance
- MySQL 8.0.23
Modular Display #

Admin Panel Introduction #
Repository Links #
- Front-End Open-Source Repository
- Back-End Open-Source Repository
- Database and back-end code are not yet developed.
- Contributions and Stars are welcome!
